现在国际网站建设行业精英们设计网站的趋势有一些一同之处国际网站建设现在的3个基本设计趋势。
网站美工好像长期专注于浅色,白色的简洁风格,但那个年代已经开始结束。黑暗的背景正在以一种巨大的方法卷土重来。
深色背景提供了与白色完全不一样的设计机会
或许这是由于天气转凉。(很多这类黑暗的背景确实有一种非常酷的感觉。)可能它只不过一个转变,以尝试不一样的东西。(深色背景提供了与白色完全不一样的设计机会。)
无论哪种方法,这是一个需要坚持一段时间的趋势。
深色背景可以以多种不一样的方法用 - 每种方法都提供了以完全不一样的方法创造事物的机会。
黑色,平坦的背景国际网站建设现在的3个基本设计趋势。亚特兰大酿酒公司使用深蓝色调的背景,强调其品牌色彩,突出明亮的商品设计。暗色有哪些好处在于它比平坦的黑色背景稍微柔和一些。

深色叠加背景国际网站建设现在的3个基本设计趋势。
Anchour用一个沉重的白色标题,其中包括大约三分之二的屏幕,并带有要紧的文本块。要紧的是应该注意用图形将用户指向上述信息。这个重点方向能够帮助确保网站访问者第一查询标题和文本,然后滚动。

Ascend用半屏的空白地区来告诉你他们对两个号召性用语的处置方法(依据你来自什么部分的观众)。下面是一个全屏视频,显示了学校的实质状况。这是一种有趣的方法来讲述故事,而不会让用户过多地用太多信息。

45royale使用另一种办法,带有沉重的白色标题,然后是白色背景上的图像拼贴。标题仍然包括徽标,导航和文本块,突出显示用户访问该网站是什么原因。顶部的文本块超大,周围有足够的空间,因此比较容易关注。

卡片式界面引起了不少关注,由于材料设计已经开始起飞,但有点像雷达一样。卡片会第三返回项目,但不可以用于整体设计。这类卡稍微小一点,专为特定的交互而设计。
卡片的优点在于它们可以非常不错地指导用户做某事。假如设计得非常不错,卡片几乎需要用户点击或点击它,使它们成为转换CTA或辅助导航的好工具。
曼哈顿迈阿密用卡片作为不相同种类型用户的号召性用语。该主页有三张卡片,每张卡片都有一个针对不同观众群体的动作。因为背景的分层成效,它们非常简单但引人注目。
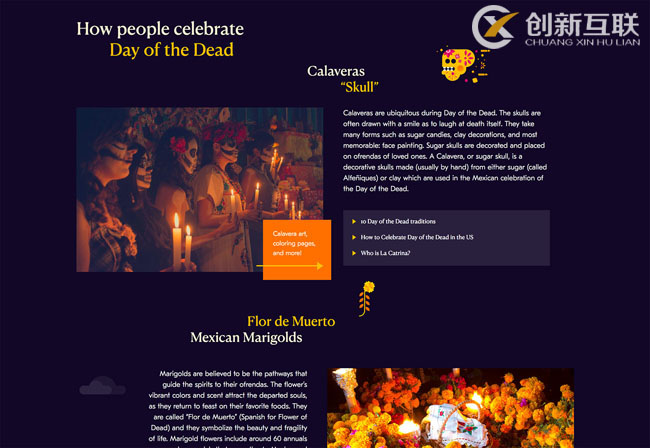
“死亡之日”在整个设计中用迷你卡引导注意(请注意橙色卡上的箭头指向其右边的链接)并提供其他信息。每张小卡都包括一个悬停动画,可进一步鼓励点击。

Malka完全以不一样的方法用卡片。屏幕底部的四张卡片事实上是导航元素。与实质播放的视频卷轴有关的卡片会弹出更高的值并变为黄色。用户还可以通过移动到相应的卡来更改卡(与屏幕上的视频)。
我喜欢经典设计元素的新款。这就是本月的设计趋势所捕获的内容。任何这类技术都比较容易融入项目中(一直奖金)。
本文章翻译自互联网,内容有偏差请谅解!
推荐名字国际网站建设现在的3个基本设计趋势。